Hoy os traigo un ejemplo de Access que nos ha enviado Antonio de Abogados-MF en el cual ha conseguido integrar de forma visual y muy estética un estilo que es propio de tablets y smartfones. Aquí su articulo:
Esta vez traigo una mejora más de efecto visual, que de ejecución o de gestión.
Una de las cosas que he aprendido a lo largo de los años cara al usuario final es que le entra mejor por la vista cualquier aplicación “vistosa”, es decir, da igual que tu aplicación esté bien montada, que corra muy deprisa, que necesite pocos recursos, la verdad que si tus botones son los típicos de Access con el texto o los imágenes que trae de serie, fondos con colores fuertes… frente a una aplicación con fondos blancos o agradables con imágenes que dan la sensación de profundidad, de sombra, con reflejos (aunque ahora la moda es poner todo con iconos o imágenes mates y planos) pero no deja de ser una moda, el usuario se fijará más en esta segunda aplicación, ¿y por qué de esto?. Gran culpa de ello la tienen todos los dispositivos (PC’s, Tablets, Phablets, Smartphone…) que nos rodean. Si os fijáis en cualquier PC (con Mac o Windows) o Smartphone de ahora, el tratamiento de las imágenes y efectos está muy currado, así como los iconos que nos llevan a las diferentes ventanas o aplicaciones.
Se que es muy complicado que a una aplicación de escritorio y encima en Access haga los efectos que puedes ver en Mac o en un Smartphone, ¡¡¡cierto!!!, pero con algo de imaginación, todo no es programar, podemos dotar a nuestras aplicaciones de un efecto visual muy personal y característico, las cuales sean atractivas para nuestros usuarios. Es cierto que todo lo que cargues en un formulario hará más pesada la aplicación, por lo que no debemos abusar de llenarla de imágenes y/o efectos.
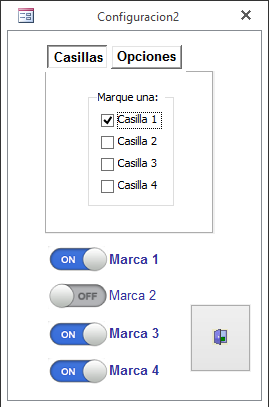
En el ejemplo que os traigo os pongo de manifiesto una comparativa entre los comandos por defecto que trae Access (casilla de verificación y botón de opción) a la hora de marcar una acción y lo que propongo que está basado en las opciones de configuración de un Smartphone, esos que se deslizan de OFF a ON y viceversa, no se desliza ¡¡más quisiera yo!!, pero funciona muy bien con el ratón y en una pantalla táctil. Realmente, con pequeños detalles como éste se puede hacer más atractiva nuestra aplicación y tampoco necesita una gran cantidad de código, dependiendo de cuantos efectos queramos que haga según la opción marcada. Por ello, he introducido dos ventanas iguales una sin ningún efecto y otra con un efecto de negrita (podría ser en color, negrita y color, cursiva, cursiva y negrita…) según la opción elegida. La casilla de verificación existe aunque no visible porque es la que mantiene el valor de la tabla, por ello ponemos la imagen encima y desde ella modificamos su valor según la opción.
¿Cuánto crees que puedes hacer? Dale rienda suelta a tu imaginación y compruébalo por ti mismo.
Os podéis descargar el archivo en este enlace.