Cuando diseñamos nuestros programas, da igual que sea en Access o cualquier otro sistema o lenguaje de programación, tenemos que pensar que no diseñamos para nuestro uso y disfrute sino que la mayoría de las veces diseñamos para terceras personas que trabajarán durante muchas horas con nuestros programas. A ellos, que sufrirán nuestras ocurrencias, buenas o malas, es a los que les debemos de prestar mucha atención. Nuestros diseños tienen que tener como primer objetivo el buscar la sencillez de uso y que el diseño sea agradable a la vista.
Este tema no suele venir explicado en los complejos libros de programación ya que depende en su inmensa mayoría del gusto del programador y de la experiencia que se adquiere con los años. Desde ese punto de vista te voy a dar una serie de consejos, que considero, son importantes.
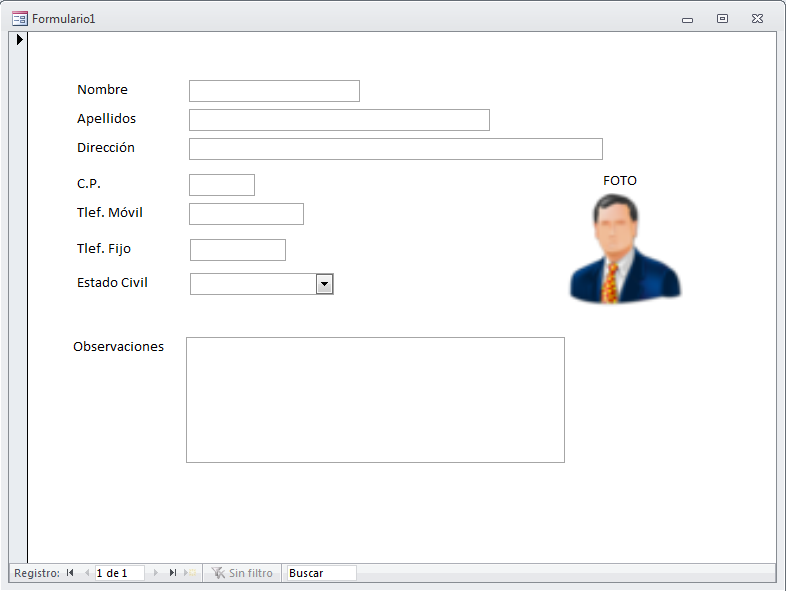
- Alinea todos los campos de tus formularios.
- Utiliza el mismo tipo y tamaño de letra en toda la aplicación.
- Utiliza los mismos iconos y en la misma posición en toda la apliación.
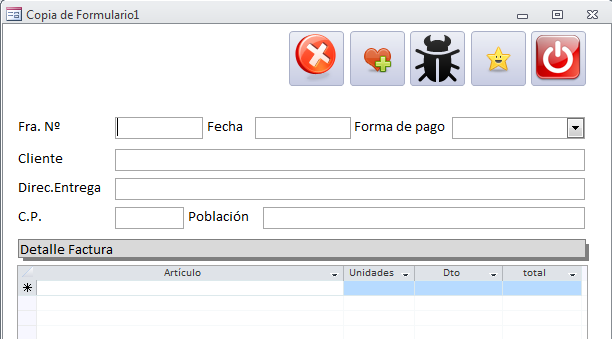
- Evita iconos en los botones que no expresen lo que realmente hacen.
- Acompaña todos los botones de ayuda en pantalla.
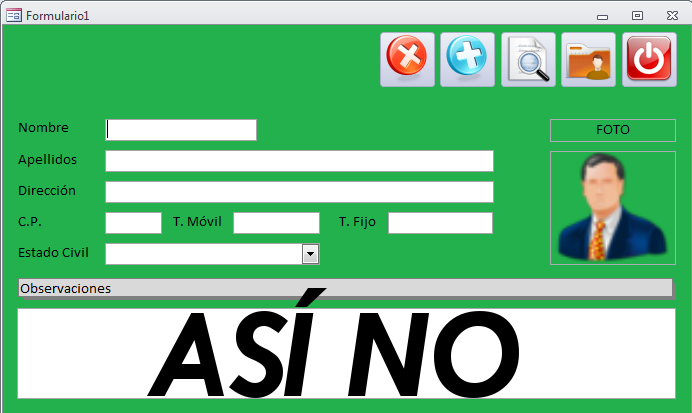
- No utilices colores muy chillones para los fondos, cansan la vista.
Alinea los campos: no hay tema más desagradable que encontrarse un formulario con algunos o todos los campos desalineados. A veces es casi imposible cuadrarlos por la gran cantidad de ellos pero intentemos hacerlo. Los campos desalineados hacen daño a la vista y denotan dejadez por parte del programador.
Utiliza el mismo tipo y tamaño de letra en toda la aplicación: Cambiar de tipo de letra entre formularios o dentro del mismo suele despistar sobremanera a los usuarios.
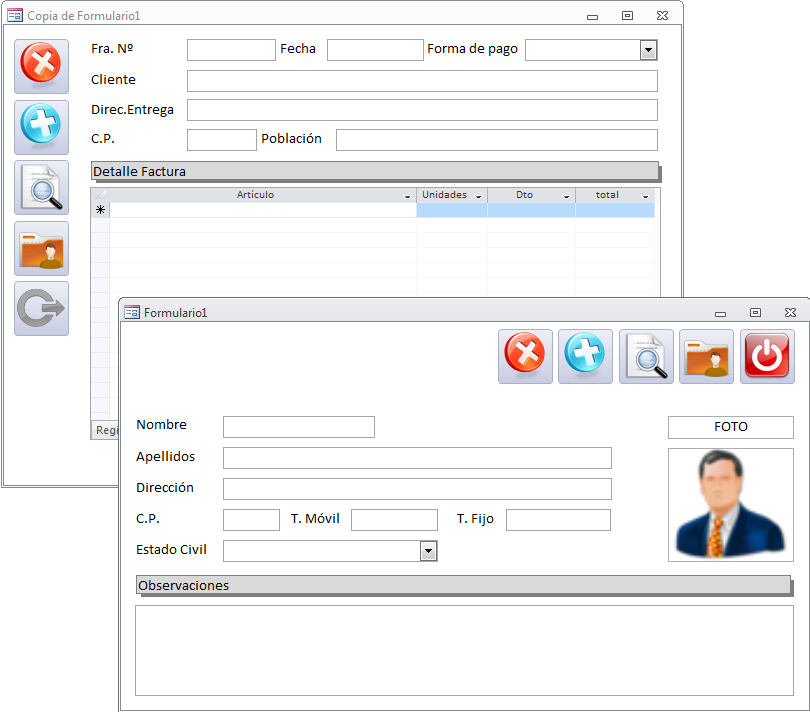
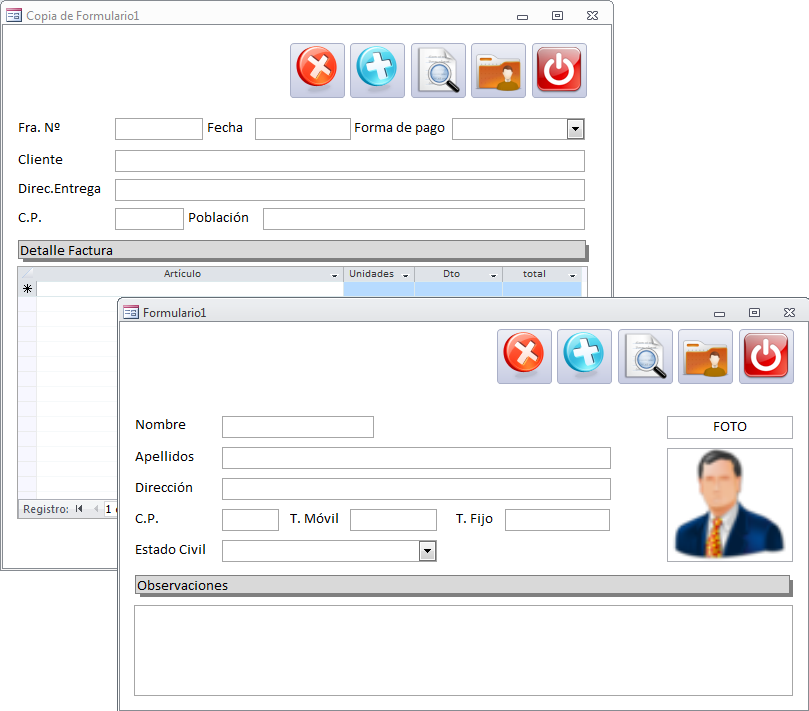
Utiliza los mismos iconos y en la misma posición en toda la apliación: Otro problema que me he encontrado muy a menudo es cambiar la posición de los botones y los dibjujos entre formularios. Si acostumbras al usuario a pulsar arriba a la derecha para cerrar un formulario tenderá a hacer lo mismo en todos formularios por lo que si le cambias la posición en un formulario despistarás al usuario y tardará unos segundos buscando el botón de cerrar. Perderemos productividad. Te recomiendo que visites www.iconfinder.com donde encontrarás una enorme fuente de iconos gratuitos y de pago.
Un ejemplo de mal diseño:
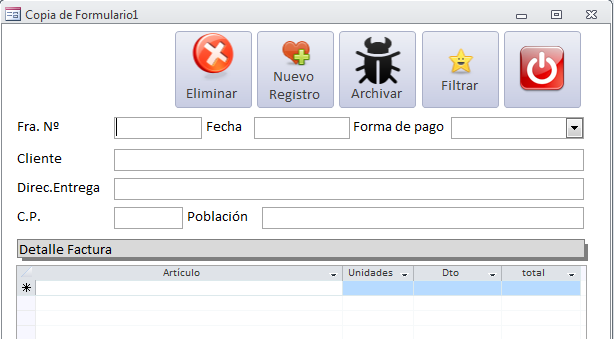
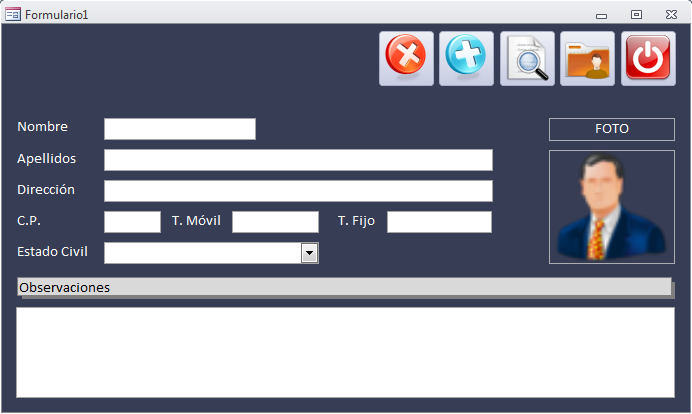
El mismo ejemplo cuidando la posición de los botones:
Evita iconos en los botones que no expresen lo que realmente hacen: Evita los iconos extravagantes, muy coloridos o muy fantásticos. No es tarea fácil pero busca y rebusca un icono que realmente exprese lo que hace el botón.
Si aún asi no consigues encontrar ese icono, ponle texto a los mismos que identifique que es lo que hace.
Acompaña todos los botones de ayuda en pantalla: Como en el texto del botón no se puede escribir un testamento acerca de su funcionamiento, te recomiendo que utilices la propiedad de “texto de ayuda del control” donde puedes describir mas detalladamente lo que hace el botón y aparecerá al pasar el ratón por encima del botón.
No utilices colores muy chillones para los fondos, cansan la vista: Ponte en la situción del usuario. No le dañes la vista. Los colores muy chillones hacen que se sufra mucho más a la hora de leer en pantalla. Busca colores agradables, suaves o combinaciones que permitan su lectura más cómoda. No hay una combinación perfecta así que tendrás que ir probando hasta dar con ella.
Estos son solo algunos consejos, por supuesto hay muchos mas ¿Tu que opinas? ¿Se te ocurre alguno interesante?